如果按照之前的说明,环境搭建好了,那么我们来创建第一个应用.
命令格式如下
tns create NativeApp

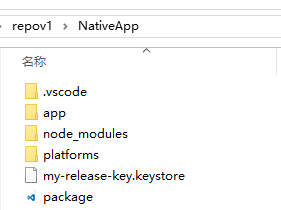
生成如上的目录结构,我们的代码主要在app目录下。
提醒:不要去修改platforms下的代码,因为是在构建时,由NativeScript CLI 自动将app目录下代码拷贝到platforms下对应平台目录进行编译构建的。
cd到NativeAPp根目录
tns platform add android
如果之前的环境安装有问题,这里会报错,主要是Android_Home要配置正确
tns run android --emulator
正常情况下,会启动模拟器,安装这个应用。
这里如果出现gradle错误,请你直接去grade官网,下载对应的完成版本,替换报错路径下的zip文件。