


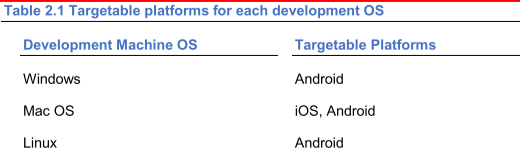
now i develop on android env,so i use the windows 10.if you want to develop on ios ,you must have an mac env.
tns create
tns platform add --- add the response paltform
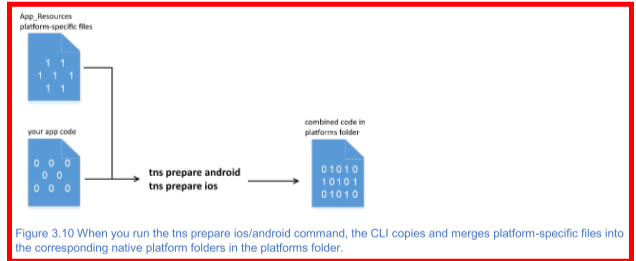
tns prepare -- update the specific platform resource change

tns build ---package
tns run --- run app on the simulator or the device
going on

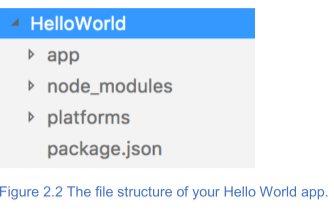
except the package.json,you only can chage the file underneath the app dirs.
after you create the project,the platform is empty,you could use tns platfor add , add the andorid or ios platform content underneath it.


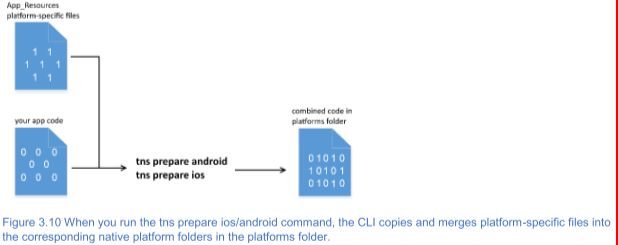
App_resource is aim to adapt the response android or ios platfrm
App_resource solve the gap between the ios and android.
The App_resource has the same struct as the platform,but the App_resource can change,but the platform can't be chaned.
when tns prepared

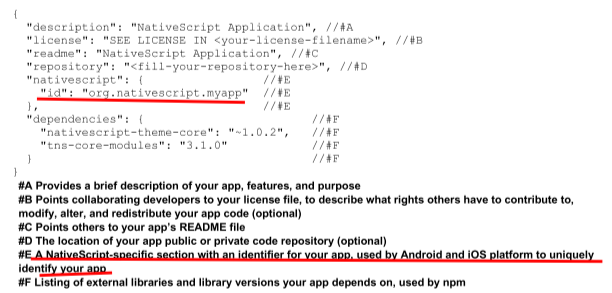
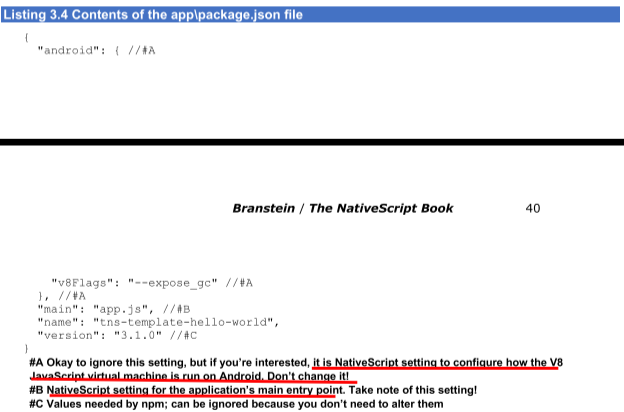
the package.json under the app dir.

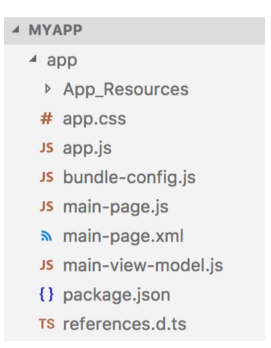
app.js is the entry of application.
the following bootstrap the application

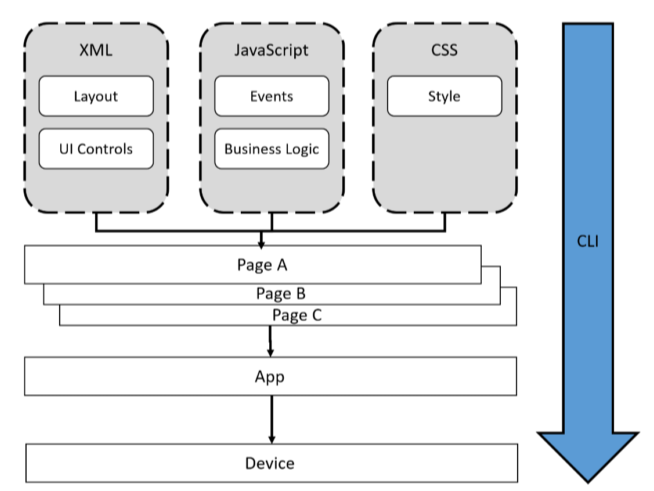
 the app.js used the application,in fact there are many page form the whole app. what's the page?
the app.js used the application,in fact there are many page form the whole app. what's the page?
page is login unit. per page or per unit has one css,one js logic,one xml ,example

there is a covention that has the same name for the css,js and xml. xml is main of page, the runtime woud load the responsed the js and css .
the whole app has one app.css ,that is effect in all page, but the page can hava one page.css.